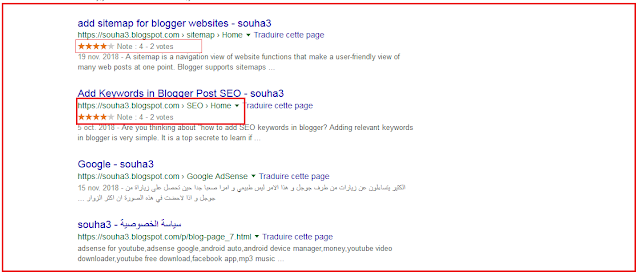
Get Star Rating Review In Google Search Results
Views:
Star ratings widget for blogger, how to add rich snippets in blogger, show star ratings in google search, schema code for star ratings, How to Use Star Ratings in Google Search Results, How to Use Aggregate Review
Google rich snippets allow you to make your site's search results view better to get maximum visitors. And it is seen that sites with rich snippets enabled get more visitor specifically sites selling products or sites about review of any ad network or site with cooking recipes. Among Google rich snippets most popular are search
Step 1: Go to blogger dashboard, go to template and edit html.
Step 2: Search for below code
You will find this code 2 times paste the below code above the second one
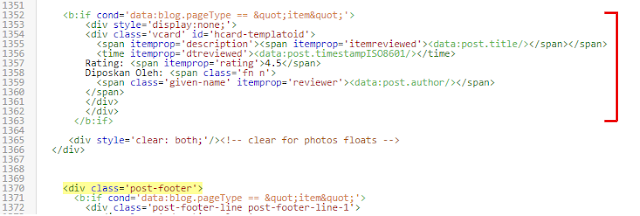
Step 3: Copy below code and paste it above the code you just searched for.
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div class='vcard' id='hcard-templatoid'>
<span itemprop='description'><span itemprop='itemreviewed'><data:post.title/></span></span>
<time itemprop='dtreviewed'><data:post.timestampISO8601/></time>
Rating: <span itemprop='rating'>4.5</span>
Diposkan Oleh: <span class='fn n'>
<span class='given-name' itemprop='reviewer'><data:post.author/></span>
</span>
</div>
</div>
</b:if>
Step 4: Save your template
اللغة العربية
Google الحصول على مراجعة تصنيف النجوم في نتائج بحث
google أداة تقييمات النجوم للمدونين ، كيفية إضافة المقتطفات المنسقة في المدون ، عرض تقييمات النجوم في بحث
تسمح لك المقتطفات المنسقة من Google بجعل نتائج بحث موقعك أفضل من ذي قبل للحصول على أكبر عدد من الزوار. ويُلاحظ أن المواقع التي تحتوي على مقتطفات منسَّقة تمكِّن من الحصول على مزيد من الزوار ، وخاصة المواقع التي تبيع منتجات أو مواقع حول مراجعة أي شبكة أو موقع إعلاني يحتوي على وصفات للطهي. من بين المقتطفات المنسقة من Google
Google في هذه المشاركة ، سأوضح لك كيفية عرض التقييمات بالنجوم لجميع المشاركات في نتائج بحث
Blogger الخطوة 1: انتقل إلى لوحة تحكم
HTML وانتقل إلى القالب وعدّل
الخطوة 2: البحث عن الرمز أدناه
<div class='post-footer'>
سوف تجد هذا الرمز 2 مرة الصق الكود أدناه فوق الرمز الثاني
الخطوة 3: انسخ أدناه شفرة وألصقها فوق الرمز الذي بحثت عنه
<div style='display:none;'>
<div class='vcard' id='hcard-templatoid'>
<span itemprop='description'><span itemprop='itemreviewed'><data:post.title/></span></span>
<time itemprop='dtreviewed'><data:post.timestampISO8601/></time>
Rating: <span itemprop='rating'>4.5</span>
Diposkan Oleh: <span class='fn n'>
<span class='given-name' itemprop='reviewer'><data:post.author/></span>
</span>
</div>
</div>
</b:if>
الخطوة 4: احفظ القالب الخاص بك